'll Hacker
웹해킹 유용도구 : 개발자 도구 사용법 본문
Contents
728x90
개발자 도구 사용법
1) 키보드에 F12 or ctrl+shift+i (window 기준)
2) 구조(크롬에서 개발자 도구 실행)

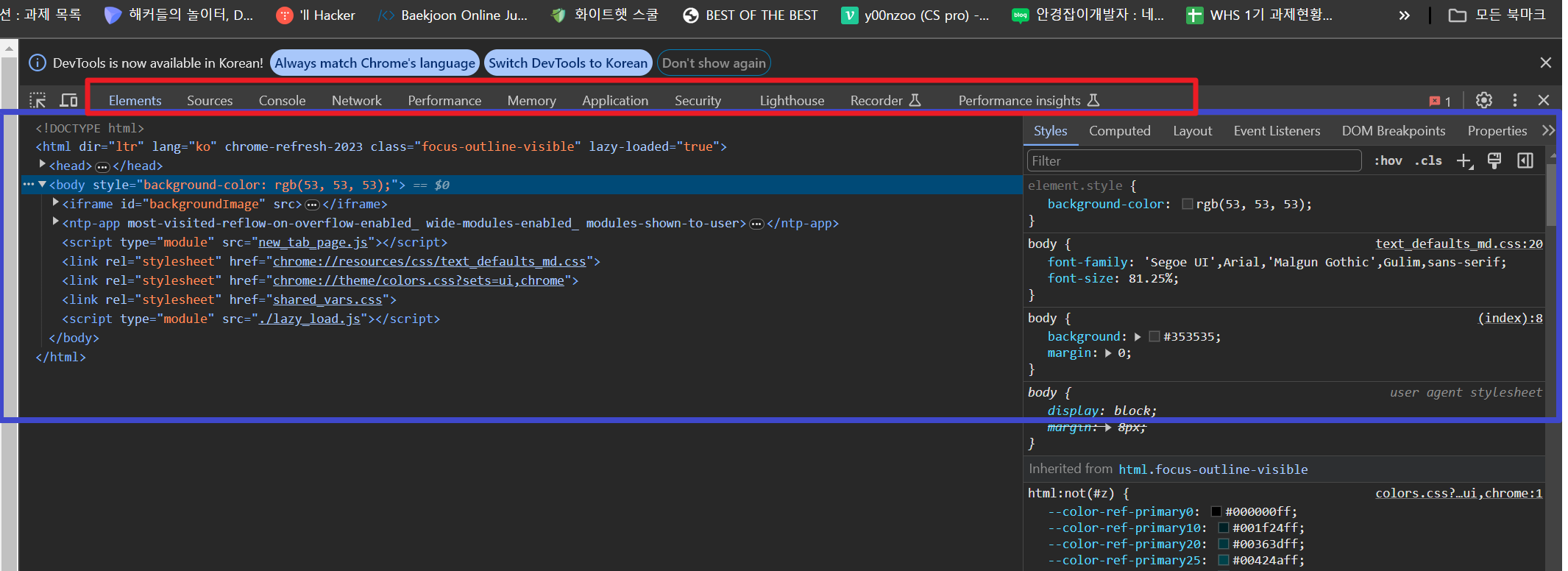
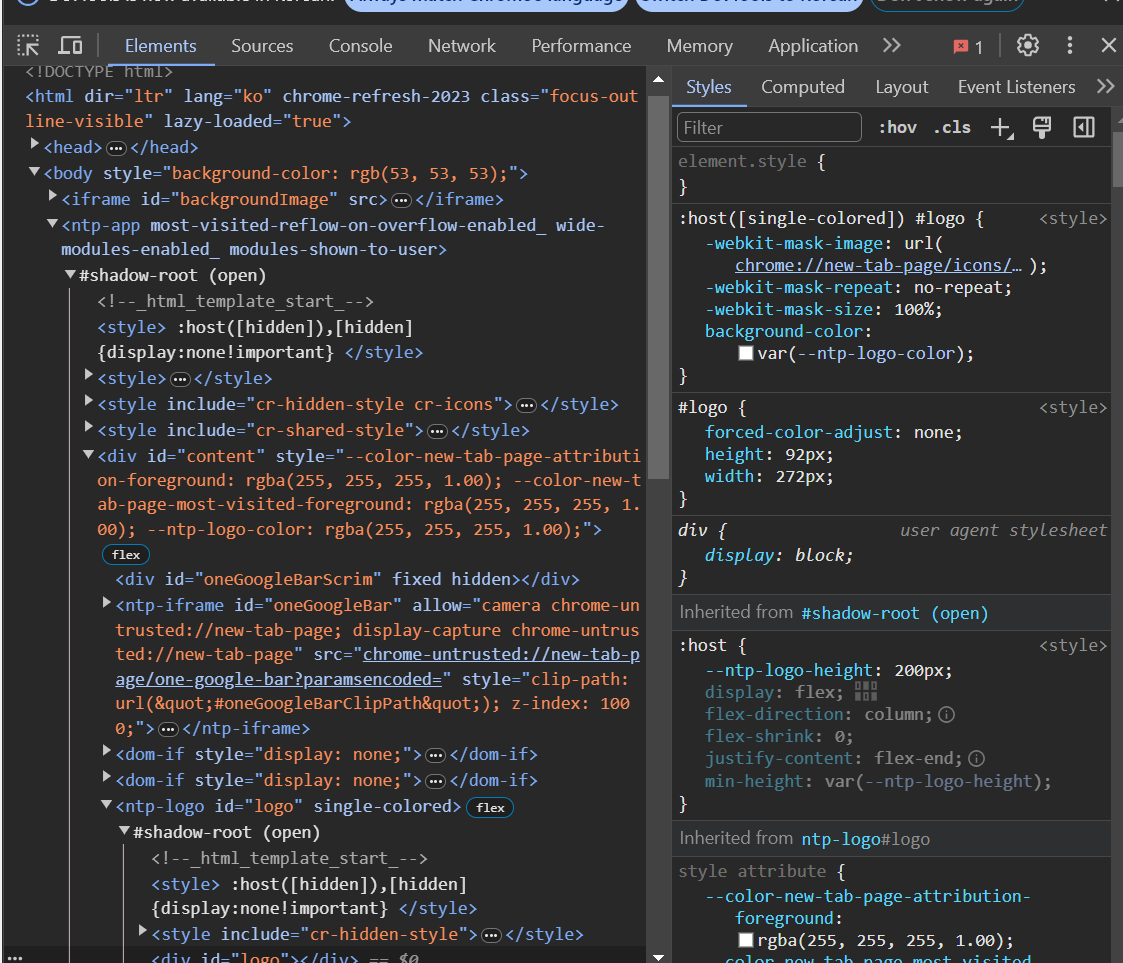
2-1) Elements : html / CSS 상태 확인⏬

- 웹 페이지의 구조를 시각적으로 확인하고, 요소의 스타일을 수정가능
- 화면에 표시되는 요소의 위치와 크기를 확인가능
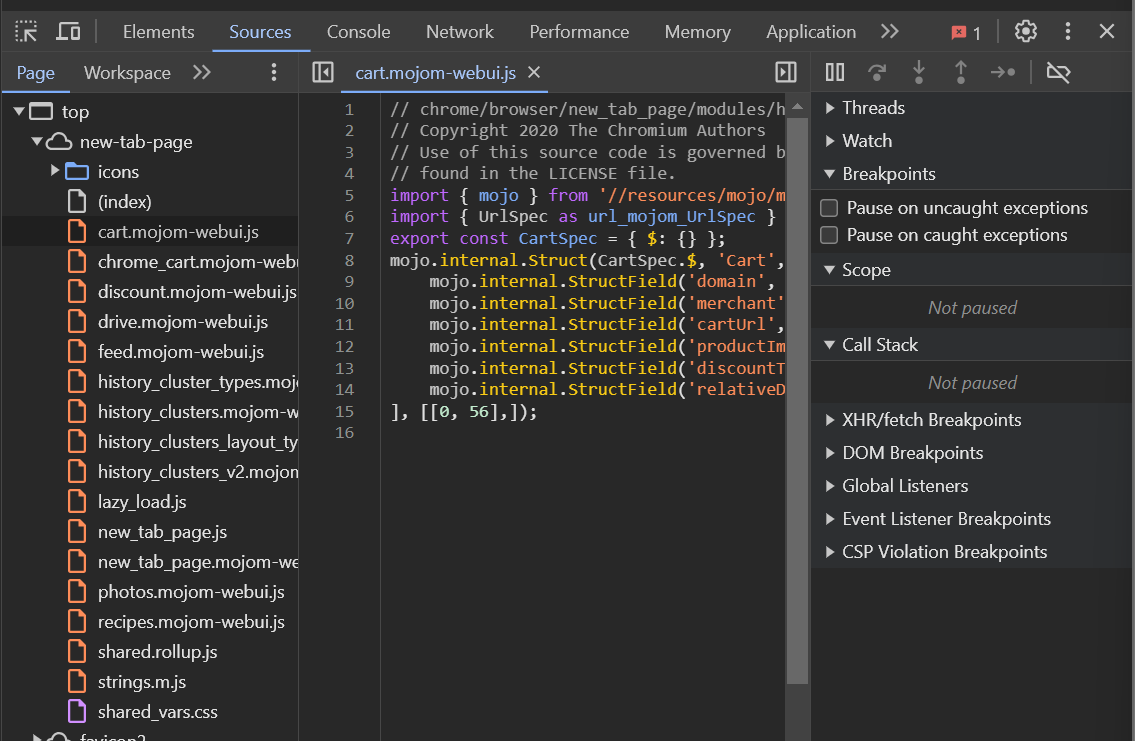
2-2) Sources : 스크립트 디버깅 (break point 지정 및 변수 모니터링 등)⏬

- 웹 페이지의 소스 코드를 확인하고 디버깅가능
- JavaScript 파일을 디버깅하고, 중단점을 설정하며, 변수의 값을 확인가능
- 로컬 및 원격 서버에 연결하여 소스코드를 관리가능
2-3) Console : 콘솔 (변수 정보를 확인하고 오류 메시지 표시) ⏬

- Javascript 코드를 실행하고 디버깅하는데 사용됨
- 에러 및 경고 메시지를 확인하고, 스크립트에서 로그를 출력가능
- 코드를 테스트하고 간단한 스크립트를 실행가능
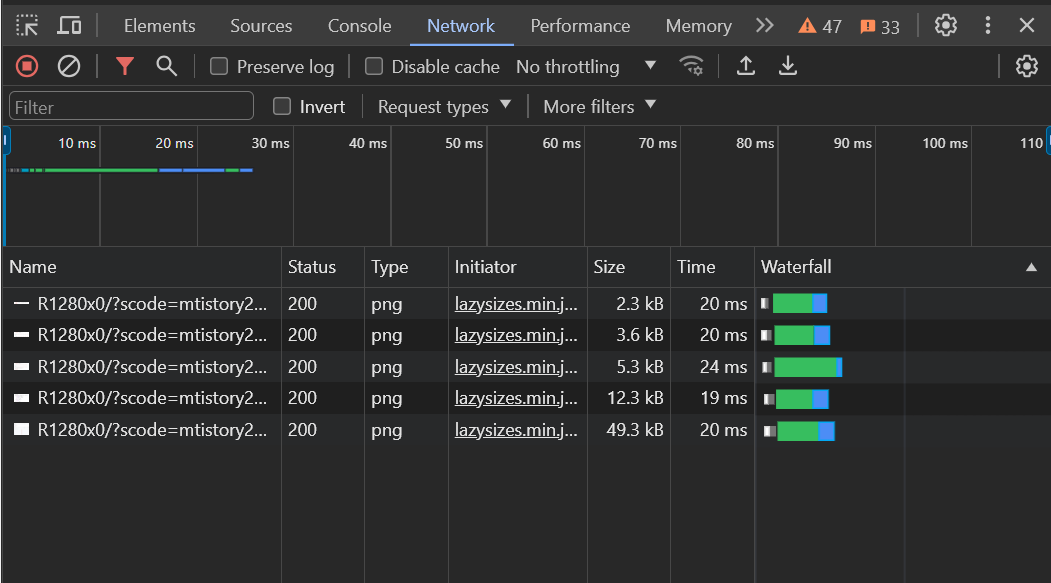
2-4) Network ⏬

- 웹 페이지에서 발생하는 네트워크 요청과 응답을 모니터링
- 각 요청의 세부 정보와 시간을 확인하여 성능 최적화에 도움을 줌
- 요청 및 응답 헤더, 본문 등을 확인가능
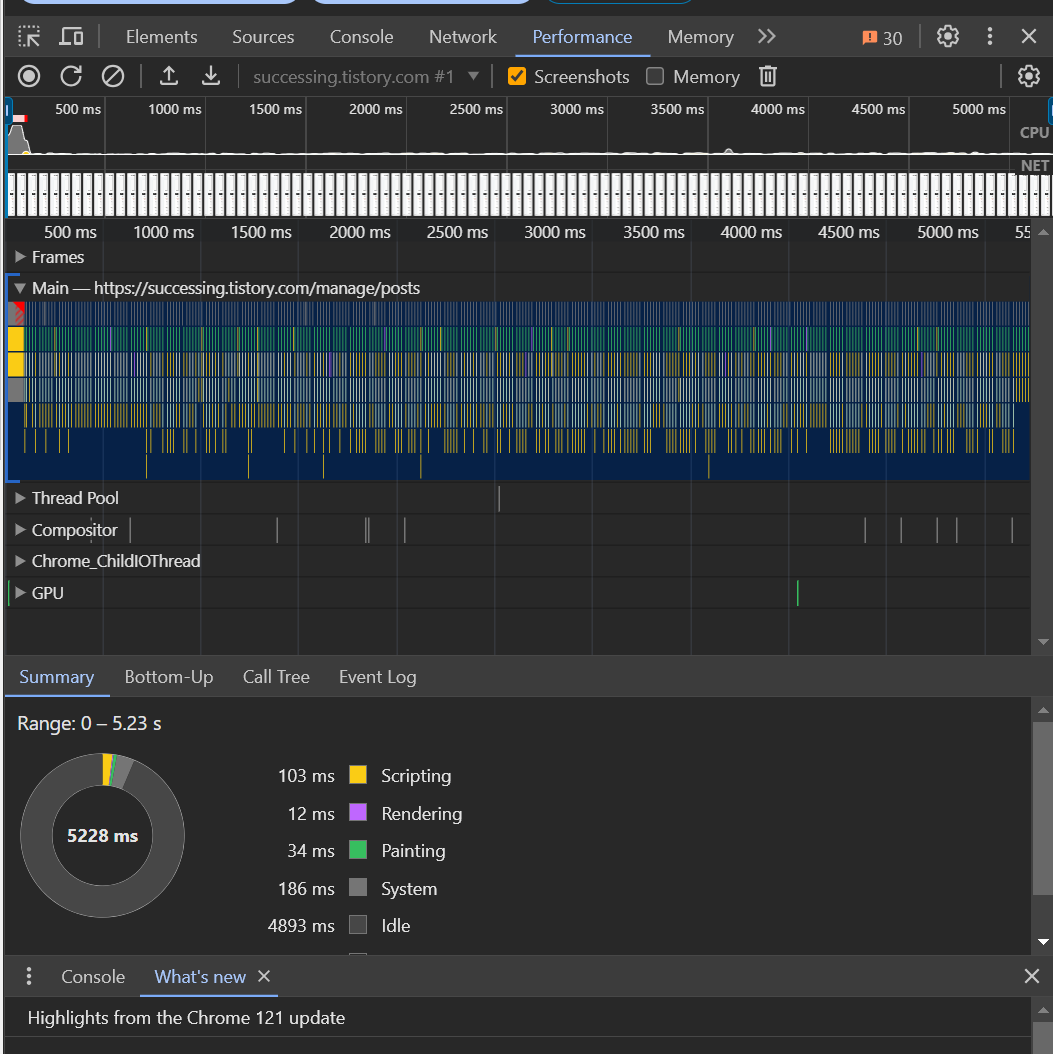
2-5) Performance⏬

- 웹 페이지의 성능을 측정하고 분석가능
- CPU 사용량, 메모리 사용량, 이벤트 발생 등을 시각적으로 표시하여 성능 병목 지점을 찾을 수 있음
2-6) Application⏬

- 웹 애플리케이션의 로컬 스토리지, 세션 스토리지, 쿠키 등 관리가능
- 서비스 워커 등과 관련된 정보 확인가능
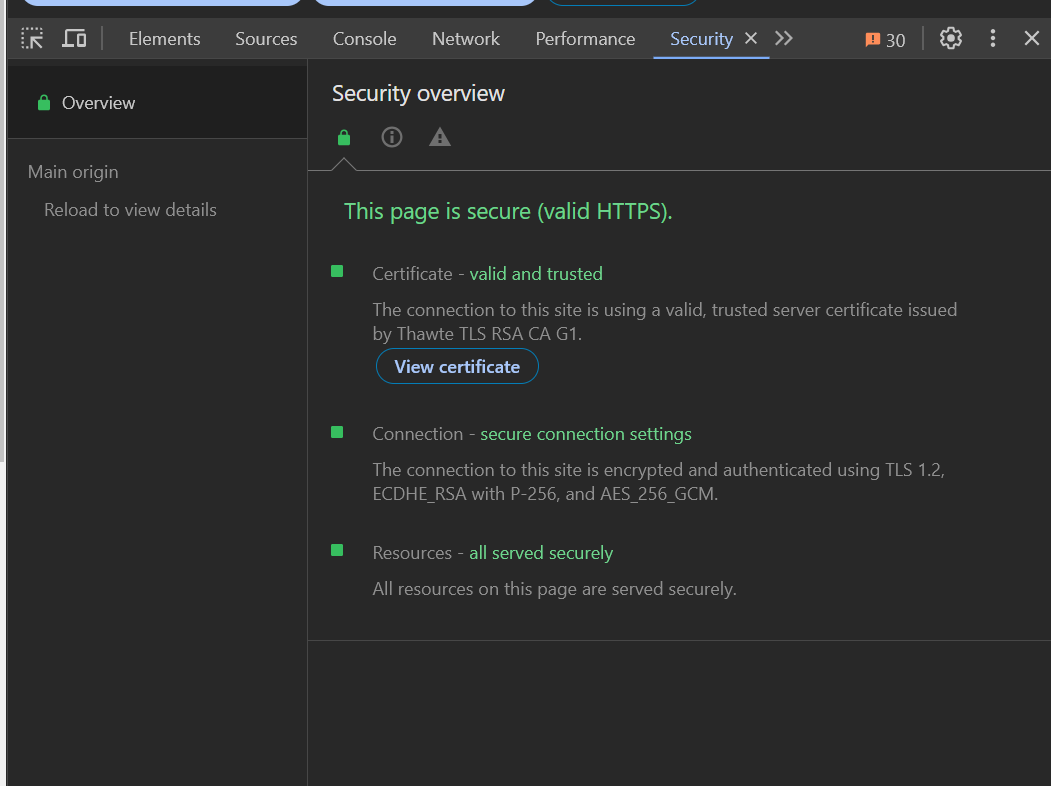
2-7) Security⏬

- 웹 페이지의 보안 관련 정보 확인가능
- HTTPS 연결 및 보안 이슈에 대한 경고 표시
🔍 크롬 개발자 도구 (F12) 활용법 💯 총정리
크롬 개발자도구 구글에서 만든 웹 브라우저인 크롬에는 개발을 도와주는 다양한 도구가 기본적으로 제공됩니다. 이를 개발자 도구라고 합니다. 개발자 도구를 이용하면 HTML, CSS, JavaScript의
inpa.tistory.com
& ChatGpt
728x90
'Hacking > WebHacking' 카테고리의 다른 글
| Command Injection 정리 (0) | 2024.02.01 |
|---|---|
| NoSQL Injection 정리 및 dreamhack wargame : mango write up (0) | 2024.02.01 |
| Dreamhack wargame : ex-req-ex write-up (4) | 2024.01.04 |
| Dreamhack wargame : File Vulnerability Advanced for linux write-up (1) | 2024.01.04 |
| Dreamhack wargame : Flying Chars write-up (0) | 2024.01.03 |





